WEBデザインに役立つ!WEBサイト&ツール5選
前回、「WEBデザイナーのための遊んで学べるサイト - おうちでお仕事(したい)!」という記事を書いたのですが、引き続き、いま自分がお世話になっているサイト&ツールを紹介していきたいと思います!
どれも簡単に使えて、とても役に立つ優れものです!
カラーコード
WEB色見本

WEB色見本 原色大辞典 - HTMLカラーコード
原色・和色・洋色か選べるのはもちろん、パステル・ビビッド・モノトーンといったカテゴリからも色を見ることができます。
色にはすべてカラーコードがついています。
原色・和色・洋色には色の名前もそれぞれ書いてあるので、ざっと見るだけでも「この色こんな名前なんだ!」と発見があっておもしろいです。
私はパステルカテゴリをよく使っています。トーンは揃えたまま、複数色使いたいときにおすすめです。
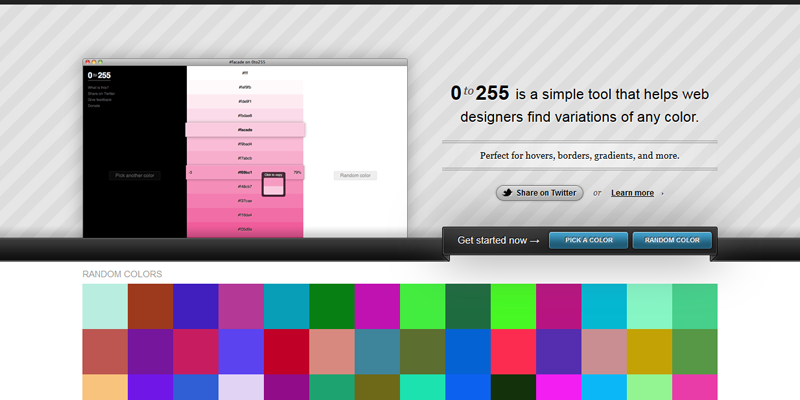
0 to 255

0to255 – A simple tool that helps web designers find variations of any color
「RANDOM COLOR」から好きなものを選ぶか、「PICK A COLOR」でカラーコードを指定すると、その色のグラデーションが作成され、各色のカラーコードも表示されます。
使いたい色が決まっているときに色のトーンを試行錯誤する際に使うといいと思います!
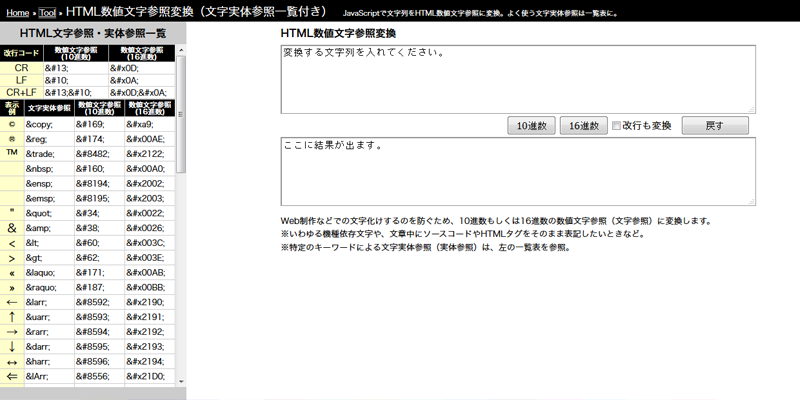
HTML 数値参照
HTML数値文字参照変換

HTML数値文字参照変換(文字実体参照一覧付き)
これは大変お世話になっています!
特殊記号など文字化けしてしまうものや文字化けのおそれがあるものは、このページでコードに変換して使用しています。
数値文字参照変換のサイトやツールはたくさんあるのですが、私が使ったことのあるものの中では、使いやすさも見やすさも、網羅されている文字数もここが一番よかったのでおすすめです!
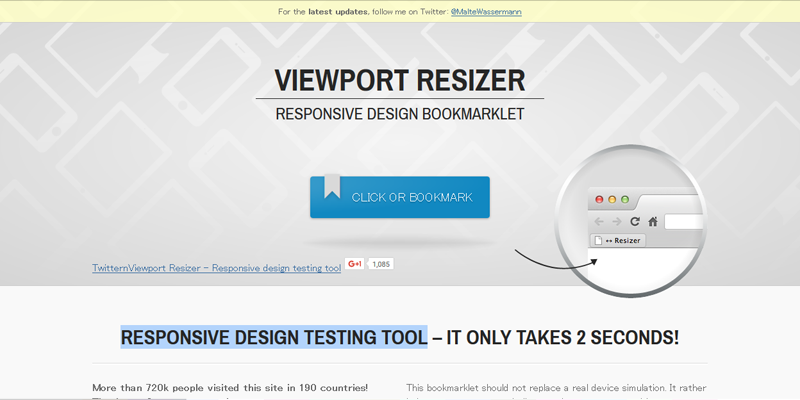
プレビューウィンドウサイズ調整
VIEWPORT RESIZER(Responsive design testing tool)

Responsive design testing tool – Viewport Resizer – Emulate various screen resolutions - Best developer device testing toolbar
このページをブックマークして、ウィンドウサイズを変えたいときにそのブックマークをクリックすれば、ウィンドウ調整画面が開くようになります。
ウィンドウ調整画面では、ページの左上に各デバイスのマークが表示されます。
確認したいデバイスをクリックすると、そのデバイスでの表示画面をプレビューしてくれます。
レスポンシブデザインを作成するときには必須です!
よくもこのRESIZERで、参考にしたいサイトの各デバイスでのデザインも確認して見ています!